
10 Professional-Level Web Design Tools to Get the Ideal Website
A good website design is the one that sells itself!
How do you ensure a website is good? Well, in this fast-paced business industry, viewers hardly spend even a few seconds on a website. If they find it valuable, they will put in the effort to go through the website.
However, if they lose interest, they will choose to close the tab right off and might not even consider coming back to your website.
Within a glance, a viewer should be able to grasp what it is that you do and how your business can add value to their lives. After all, your website is in a way your portfolio, isn’t it?. So, you need to make sure to build it the right way.
Fortunately, there are many UX design tools available today that do not even require coding skills to design a website. You can simply build a website through the drag and drop features of the tools and make your website ready in just a few hours.
A visually appealing website that clearly shows how it could add value to a viewer makes for a good website. It will retain a viewer for a longer time period and hence improve the website engagement. Achieving this is possible through design tools available today.
In this article, you will know about ten web design tools that will help you build the website that you desire.
10 Web design tools to build an ideal website
Before choosing a UX tool, you should know whether you want your website to sell products or you want to redirect users to other websites. What features do you wish to have on your website to what is your budget? Once you know what you want, you can choose any of the below-mentioned tools to build the website.
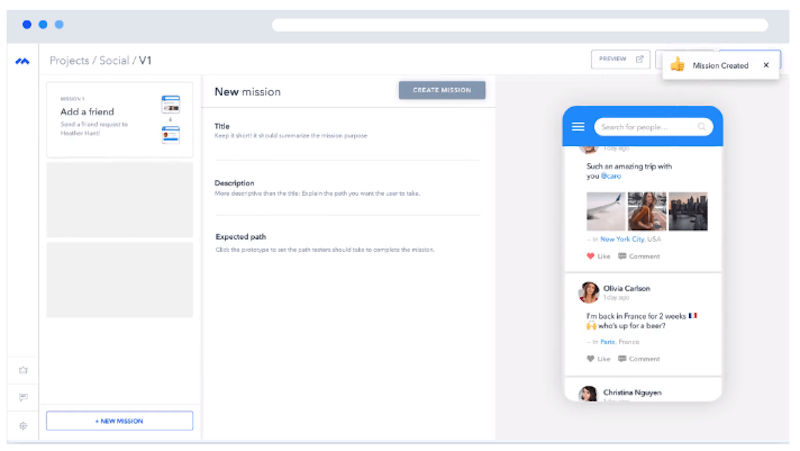
1. Maze

How would a website work smoothly without running in-depth tests? Building it is the first step. However, you also need a tool that allows designers to run tests and validate ideas. This tool provides you with that.
Below are a few features that help designers at each stage of the designing process:
- Huge testing range is valuable to designers at any stage of the design process
- You can get deep user insights through usability tests by open-ended questions
- Gives tangible results from A/B tests, misclick rates, page heatmaps, and so on
- Offers integrations with third-party design or wireframing tools
- These features help designers gain clarity and give them the right direction early on in the process.
2. Adobe XD
This tool focuses on creating product prototypes, websites and mobile applications. Its other features include:
- Lets you create fully-fledged prototypes including animated transitions, workflows, and so on
- You can integrate other Adobe tools easily
- Works on Windows and macOS
You can avail yourself of a free plan starting with $9.99/month for single documents.
3. Figma

This is a web-based application that has libraries and shareable prototyping features. This tool shares the plugins with the Sketch tool so you can build an additional functionality if you want, or you can often find that functionality.
Some other features of this tool are:
- You don’t have to worry about losing anything since the tool keeps auto-saving the changes
- Multiple team members can view the design
- You can get client feedback through the comments feature
You can take the free plan that is valid for up to three projects and then choose a plan that scales up to $12-$45.
4. Sketch
If you are looking for a tool with huge libraries of plugins and integrations, interactive layouts and shareable prototypes, then this is the tool for you! In the design world, this is a digital design toolkit since it offers all the features.
Below are some of the extra features of Sketch:
- Allows user experience designers to collaborate and share workspaces
- Smooth integration with other tools and plugins
- Super easy to use for beginners
The software started with providing basic UX features, however, it is now one of the most widely used tools among designers. The only drawback of this tool is that it is only available on macOS. So the ones with Linux and Windows will not benefit from it.
The tool offers a one-month free trial. You can avail of it for $99 and keep renewing your license every year for receiving updates.
5. Invision
This is a tool that can take a designer from outlining the user journey to finally developing the design. A designer can collaborate, and create wireframes and prototypes–this makes the tool extremely versatile and useful. Some important features of the tool are
- Lets you create interactive prototypes
- Invision studio offers features like a vector-drawing tool, build-in animation and other interactive designs
Fortunately, this tool is available on macOS and Windows.
You can avail of a free plan for up to three documents and choose a pricing plan starting with $7.95 per user/month if it suits you.
6. Wix
It is a user-friendly website designing software, especially for total beginners. The tool has over 800 templates to choose from which makes it easy for a beginner to start. Wix has other features like:
It has a Wix Artificial Design Intelligence (ADI) which will auto-design your website depending on your responses
You can drag and drop and make customizations
The tool offers a free plan. If you want to go for paid plans, they start at $4.50/month.
7. Adobe Dreamweaver
It is a coding engine that allows a real-time preview of the content and of the edits you make to the code. You can either start your next big project using one of their templates or build it from scratch. With code hints, you can easily build all types of HTML assets including blogs, eCommerce sites, portfolios, etc.
The features of Adobe Dreamweaver are:
- It is easy to set up
- Has Git support to simplify coding
- Dynamic display on each device
- Modern UI making it easier to create and manage a website
You can start with a 30-day free trial to see if this tool works for you. The tool offers plans starting from $20.99 per month to $52.99 per month. The prices may vary for teachers, students and businesses.
8. Webflow
This is again an all-in-one responsive web design tool. It has web hosting, a CMS (Content Management System) and a free SSL certificate, everything in a single platform. You can use pre-built elements like tabs, videos for background or sliders to build an interactive website.
- You can build animations
- The tool has a library of core layouts, patterns and components
- You can prototype and even export code to other developers
This tool has a free plan which scales up to $12 per month on an annual basis.
9. GIMP
GIMP (GNU Image Manipulation Program) is an open-source and free tool used for image editing. You can create icons, graphical design and several types of art for the user interface. It can be used by graphic designers, scientists, and so on.
The tool is mostly used for:
- Image retouching and editing
- Free-form drawing
- Converting between different image formats
Moreover, it has top-notch color management features that will enable you to produce high-quality color reproduction.
Thankfully, the tool supports Mac, Linux, Windows, Sun Open Solaris and FreeBSD.
10. WordPress
This is one of the most used tools by freelance writers and solopreneurs. If you want to build a portfolio or a website that sells products, WordPress plugins and themes make it all easy.
Below listed are some benefits of using the WordPress tool:
- Provides free hosting support and themes
- With a premium plan, you can get access to premium themes
- Offers customer support through email or live chat
- Gives storage space from 3 GB to 200 GB depending on the plan
Since this tool allows you to build a website for free, for better plugins, you can then choose a pricing plan that suits your budget and requirements.
Wrapping up
Well, before starting your hunt for an ideal web design tool to build your website, you should be clear about what it is that you want in your website. You can write down things including how many sections you want in a webpage, where you want a photo gallery, Social media features, and so on.
From layouts to sections, have everything penned down so that your vision of the website actually meets the reality when it gets built. Having a blueprint of the website will also help you fish out the UX tool that easily gets you there.
If you are still unsure of what you want in your website, then reflect upon your business’s core values and also check your competitors’ websites. You can observe how they have built their websites and take inspiration from them.

Author Bio: Parita Pandya is an Engineer turned Writer. She usually finds herself writing for businesses. When she is not writing, she is either strumming her guitar or penning her thoughts down on paritapandya.com.
